IV Help Guide

属性
欢迎来到我们的属性说明导览;属性功能可让您利用网页编辑器对网站上任何区域进行准确的调整,您可以选择特定区域或Widget进行快速的修改,或者修改网站区域,让您的编辑出现在所有网页上;请点击主题,说明导览就会出现,若要查看更多内容,请点击「下一步」。
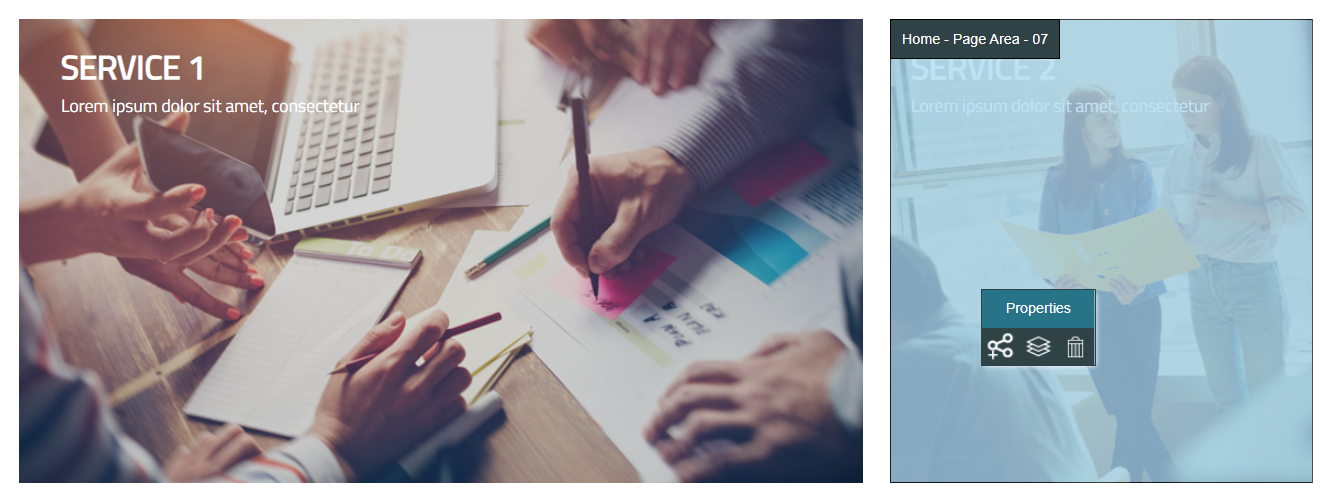
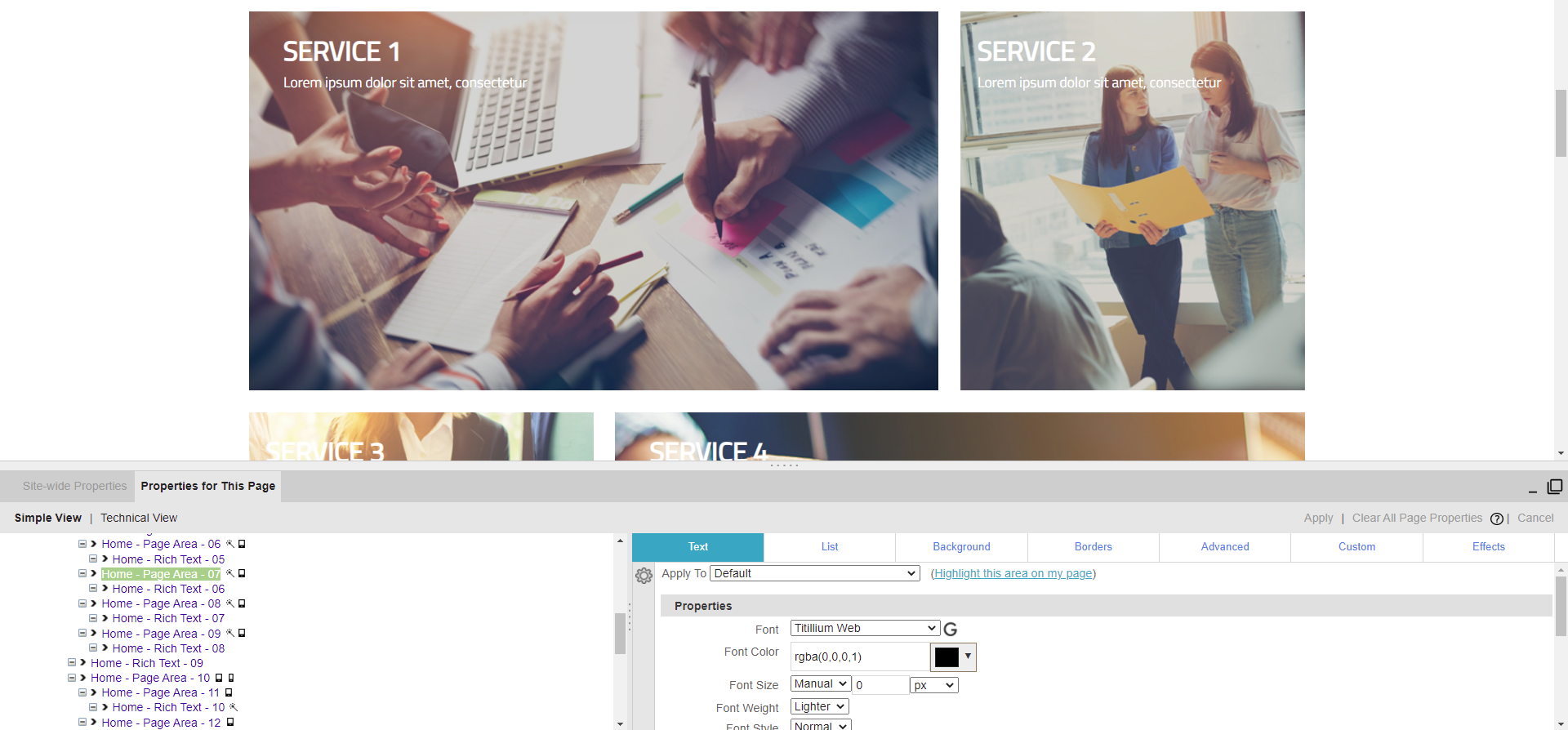
- 将鼠标移动至您想要编辑的区域或窗口小部件,文字会以橘色凸显,而浮动选单会出现。

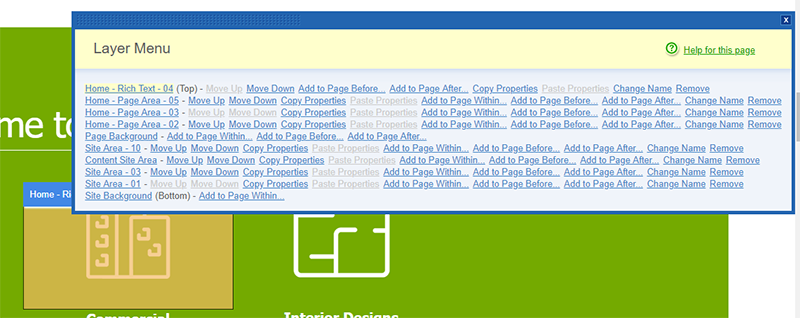
- 点击阶层选单。

- 将鼠标移动至您想要添加小工具的网站或网页区域。当您选择后该区域会凸显,当您找到后,请点击。

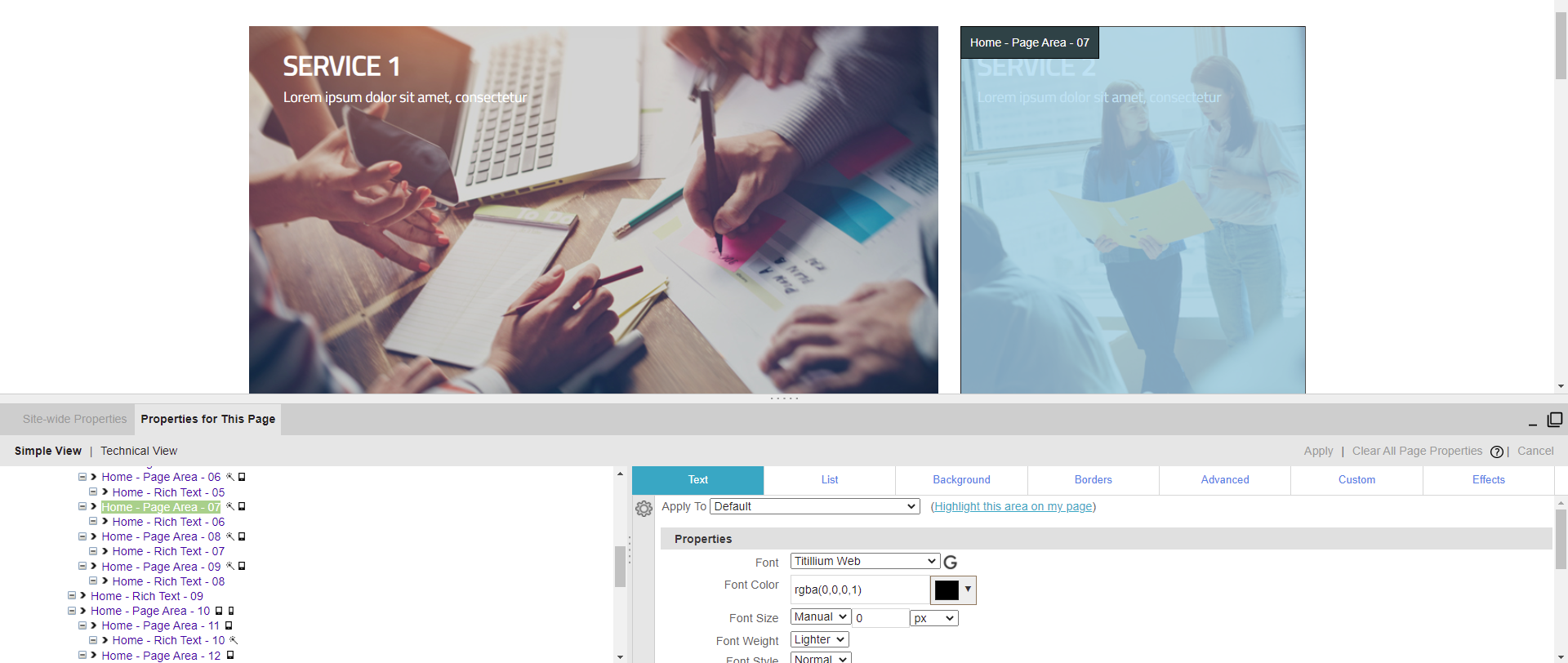
- 属性区域就会开启。


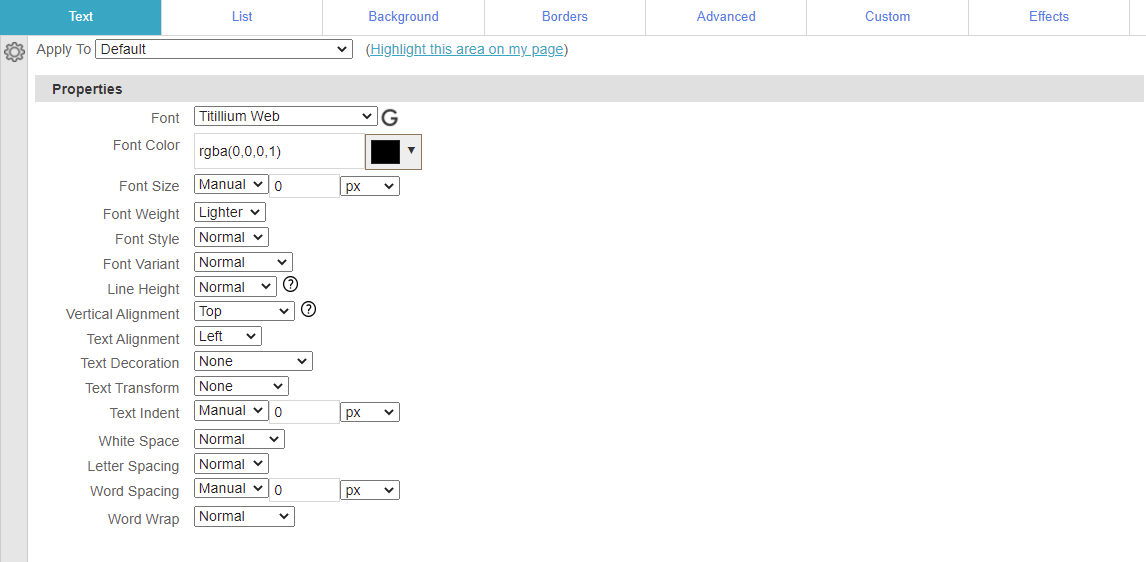
文本属性可变更文字的大小 ,颜色和格式等属性。- 字型 - 选择您想要使用的字型。
- 字体颜色 - 选择文字颜色。
- 字体大小 - 选择文字大小。
- 字体粗细 - 选择文字是否要加粗。
- 字体风格 - 选择文字是否要使用斜体。
- 字体变化 - 选择文字是否要正常显示或者使用小号大写字母体。
- 行距高度 - 选择行之间的高度。
- 垂直对齐 - 选择文字(或在「进阶」中设定显示「行内区块」的元素)是否要垂直对齐。
- 文字对齐 - 选择文字要往中间,左边,右边或两端对齐。
- 文字装饰 - 选择文字要有底线,顶线或删除线。
- 文字转换 - 选择文字是否要每个字的首字母大写,全部大写或全部小写。
- 文字缩进 - 以输入的数值缩进文字,输入负值则为反方向。
- 空白 - 选择文字在触及行末时是否要换行。保留 :仅在您输入换行符号时换行; 不换行 :皆不换行。
- 字符间距 - 选择字母之间的距离。
- 单词间距 - 选择字词之间的距离。
- 换行 - 选择文字是否在字的中间换行,或将字词换至下一行。

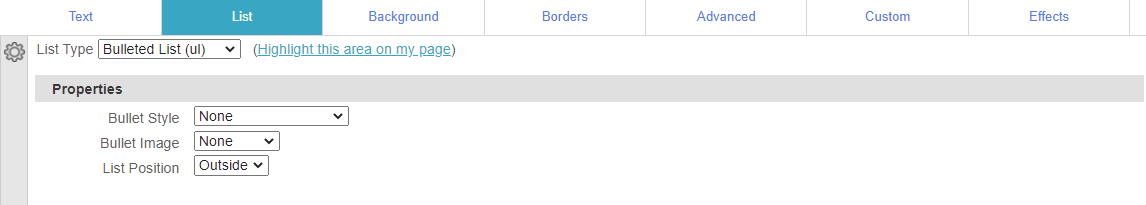
列表属性可决定序号列表和项目符号列表的风格位置等。- 项目符号风格 - 选择每个列表项目的前端要呈现哪种风格。
- 项目符号图像 - 允许您以图像代替您默认的项目符号风格图标。
- 列表位置 - 决定列表项目的图标应该出现内容的内部或外部。

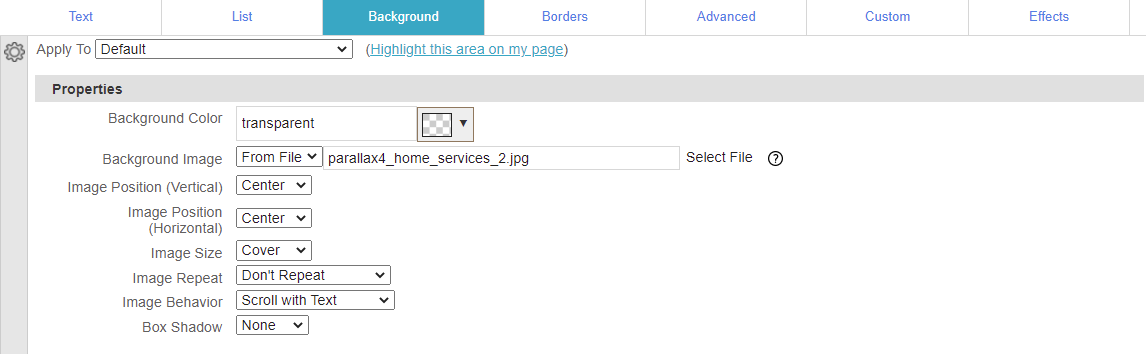
背景属性允许您设置所选区域的背景和颜色。- 背景颜色 - 设置背景颜色。
- 背景图片 - 允许您选择背景图像。该图像将覆盖你所选择的任何背景颜色。
- 图像位置(垂直) - 设置图像的垂直位置。
- 图像位置(水平) - 设置图像的水平位置。
- 图像大小 - 调整图像的尺寸。包含将缩小图像,以便符合选定的区域。覆盖将扩大图像以完全填充所选择的区域。
- 重复图像 - 选择是否让图像重复填满所选区域。
- 图像行为 - 选择图像是否会随网页卷动。
- 区块阴影 - 让选定区域外围产生阴影,给予网页更多立体感。

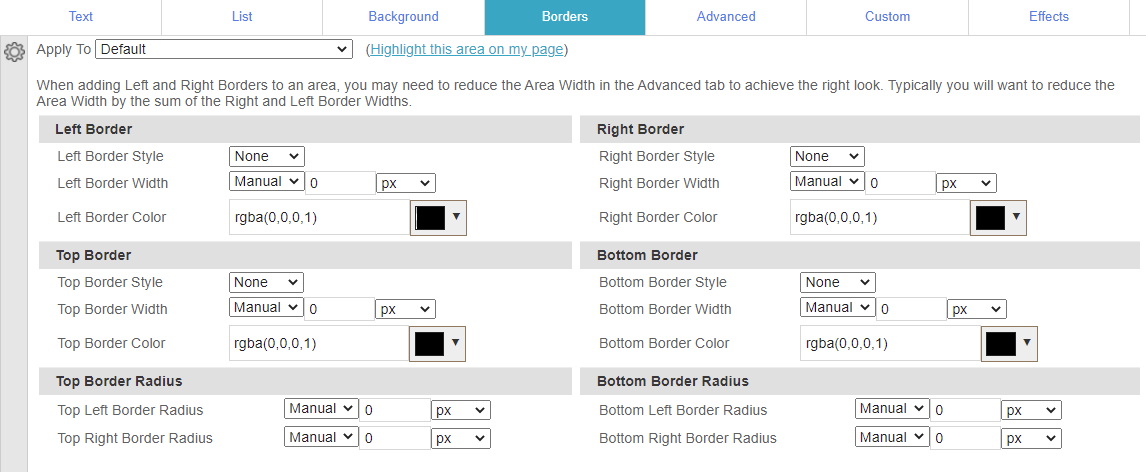
边界属性让你可针对选定区域的每一侧(左/右/上/下)设定边界。下列选项可用于每侧:- 边界风格 - 设置边界线的风格(实线/虚线/立体线等)。
- 边界宽度 - 设置边框的宽度。
- 边界颜色 - 设置边界的颜色。
- 边界半径 - 让选定的区域产生圆角。数值越高,角落越圆润。即使您所选择的区域没有边界,您仍可使用边界半径。

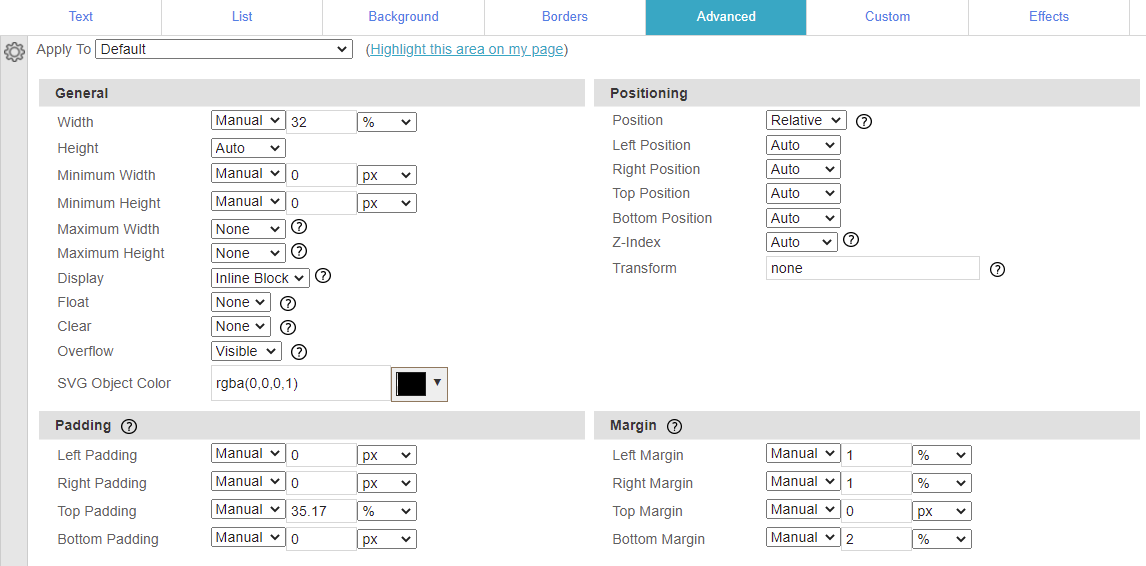
进阶属性让您可以控制大小、间距和区域位置。- 宽度 - 设置所选区域的宽度。
- 高度 - 设置选定区域的高度。
- 最小宽度 - 若该区域没有设置固定的宽度,您可设置最小宽度。
- 最小高度 - 若该区域没有设置固定的高度,您可设置最小高度。
- 最大宽度 - 若该区域没有设置固定的宽度,您可设置最大宽度。
- 最大高度 - 若该区域没有设置固定的高度,您可设置最大高度。
- 显示 - 确定一个区域是否以及如何显示。
- 浮动 (Float) - 设定区域要移动至包含区域的左侧或右侧。临接区域将被移动至同一行为浮动区域。
- 清除 (Clear) - 若之前的区域在你选择的方向设为浮动,那么将此区域换到下一行。
- 滚动条控制(Overflow) - 设定当区域超过设定的宽度和/或高度时要如何呈现。
- 左/右/顶部/底部间距 - 设定所选区域及其内容的边缘之空间。
- 左/右/上/下边距 - 设定选定的区域和周边区域之空间。
- 定位
- 静态(Static) - 忽略所有的定位设定
- 相对(Relative) - 使用左/右/顶部/底部位置数值来移动该区域。周边地区将不会受到影响。
- 绝对(Absolute) - 使用左/右/顶部/底部位置数值来设定该区域在网页上的位置。,若包含区域 (Containing Area) 选择相对 (Relative),那么定位将由包含区域来决定
- 固定 (Fixed) - 使用左/右/顶部/底部位置数值来设定该区域在浏览器窗口里的位置。该区域不会随着访客卷动网页而移动。
- Z-Index - 决定相对/绝对/固定重迭区域的出现顺序,Z值较高者为上。

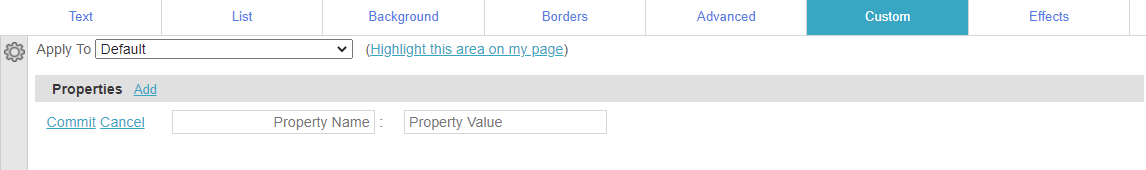
自定义属性允许你输入系统未包含的CSS属性。您可以参考W3学校之说明。- 点击新增以建立属性。
- 输入属性名称和属性值 。
- 点击采用 。