IV Help Guide

屬性
歡迎來到我們的屬性說明導覽;屬性功能可讓您利用網頁編輯器對網站上任何區域進行準確的調整,您可以選擇特定區域或Widget進行快速的修改,或者修改網站區域,讓您的編輯出現在所有網頁上;請點擊主題,說明導覽就會出現,若要查看更多內容,請點擊「下一步」。
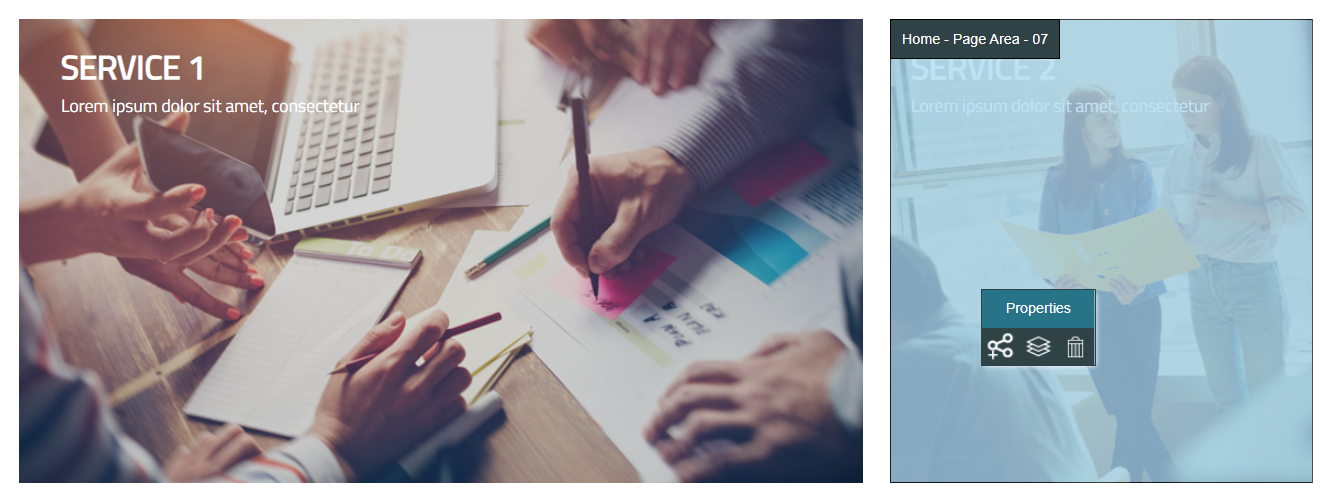
- 將滑鼠移動至您想要編輯的區域或視窗小部件,文字會以橘色凸顯,而浮動選單會出現。

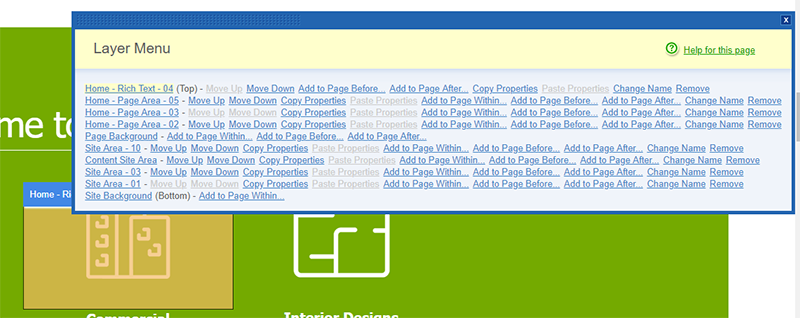
- 點擊階層選單。

- 將滑鼠移動至您想要添加小工具的網站或網頁區域。當您選擇後該區域會凸顯,當您找到後,請點擊。

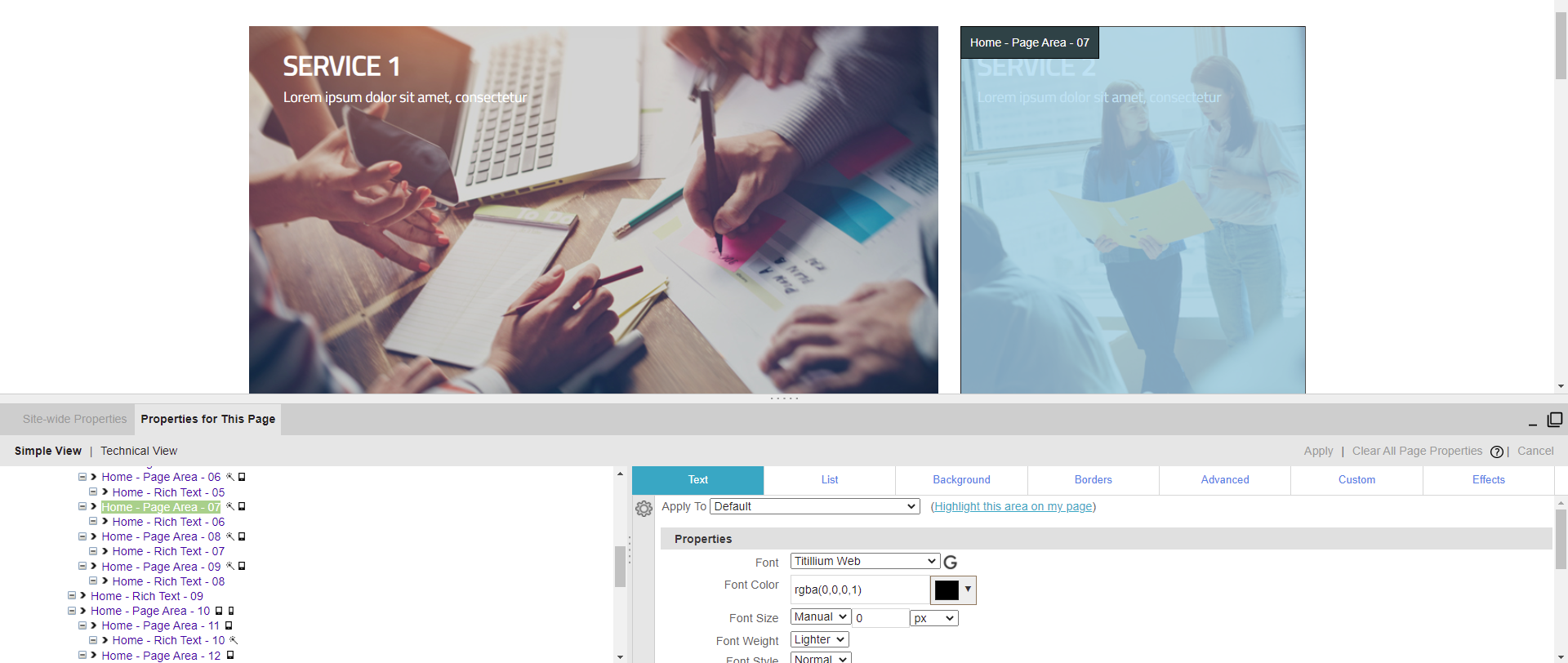
- 屬性區域就會開啟。


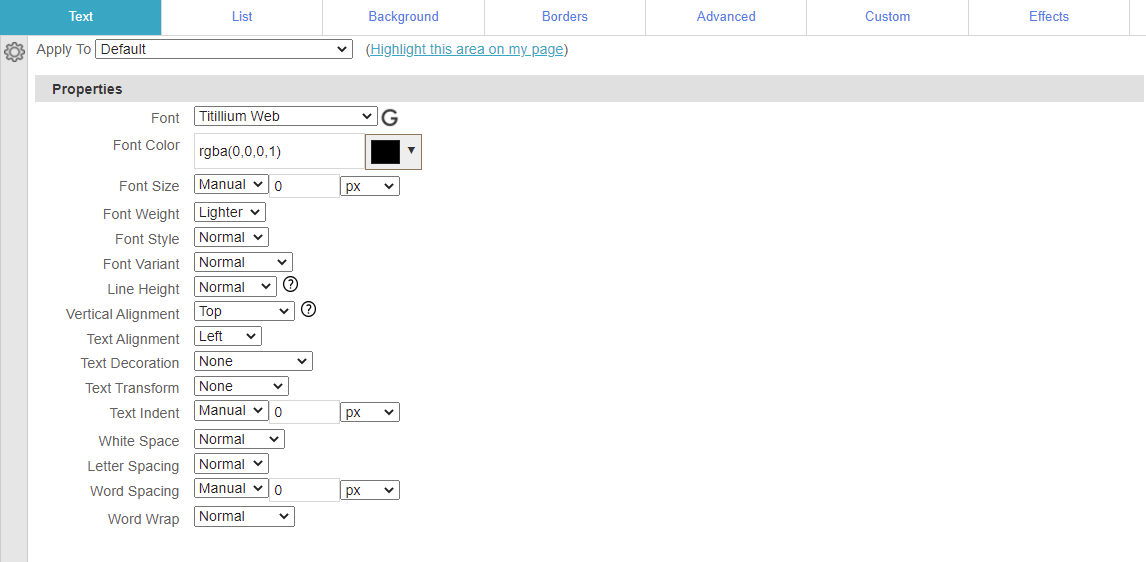
文字屬性可變更文字的大小 ,顏色和格式等屬性。- 字型 - 選擇您想要使用的字型。
- 字體顏色 - 選擇文字顏色。
- 字體大小 - 選擇文字大小。
- 字體粗細 - 選擇文字是否要加粗。
- 字體風格 - 選擇文字是否要使用斜體。
- 字體變化 - 選擇文字是否要正常顯示或者使用小型大寫字體。
- 行距高度 - 選擇行之間的高度。
- 垂直對齊 - 選擇文字(或在「進階」中設定顯示「行內區塊」的元素)是否要垂直對齊。
- 文字對齊 - 選擇文字要往中間,左邊,右邊或分散對齊。
- 文字裝飾 - 選擇文字要有底線,頂線或刪除線。
- 文字轉換 - 選擇文字是否要每個字的首字母大寫,全部大寫或全部小寫。
- 文字縮進 - 以輸入的數值縮進文字,輸入負值則為反方向。
- 空白 - 選擇文字在觸及行末時是否要換行。保留 :僅在您輸入分行符號號時換行; 不換行 :皆不換行。
- 字元間距 - 選擇字母之間的距離。
- 單詞間距 - 選擇字詞之間的距離。
- 換行 - 選擇文字是否在字的中間換行,或將字詞換至下一行。

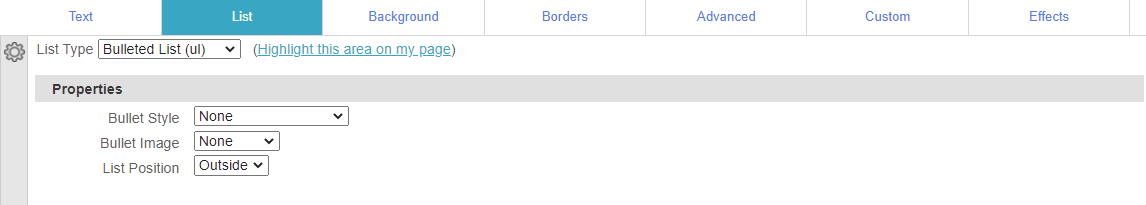
清單屬性可決定序號清單和專案符號清單的風格位置等。- 專案符號風格 - 選擇每個清單項目的前端要呈現哪種風格。
- 專案符號圖像 - 允許您以圖像代替您預設的專案符號風格圖示。
- 清單位置 - 決定清單項目的圖示應該出現內容的內部或外部。

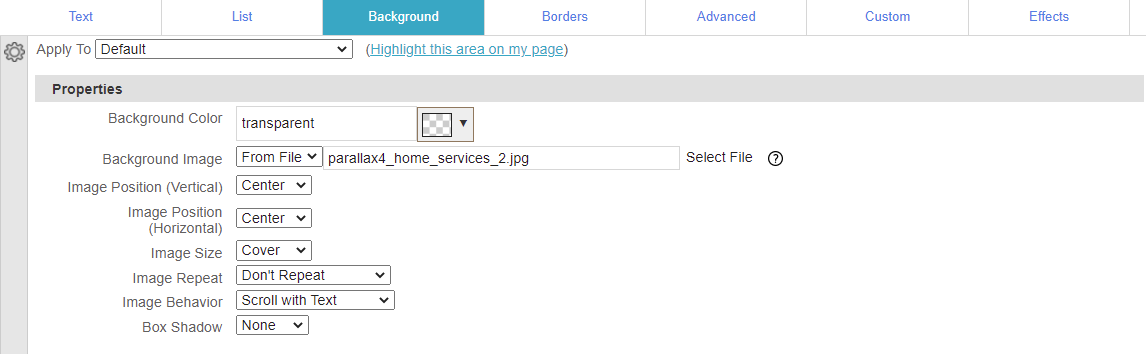
背景屬性允許您設置所選區域的背景和顏色。- 背景顏色 - 設置背景顏色。
- 背景圖片 - 允許您選擇背景圖像。該圖像將覆蓋你所選擇的任何背景顏色。
- 圖像位置(垂直) - 設置圖像的垂直位置。
- 圖像位置(水準) - 設置圖像的水準位置。
- 圖像大小 - 調整圖像的尺寸。包含將縮小圖像,以便符合選定的區域。覆蓋將擴大圖像以完全填充所選擇的區域。
- 重複圖像 - 選擇是否讓圖像重複填滿所選區域。
- 圖像行為 - 選擇圖像是否會隨網頁捲動。
- 區塊陰影 - 讓選定區域週邊產生陰影,給予網頁更多立體感。

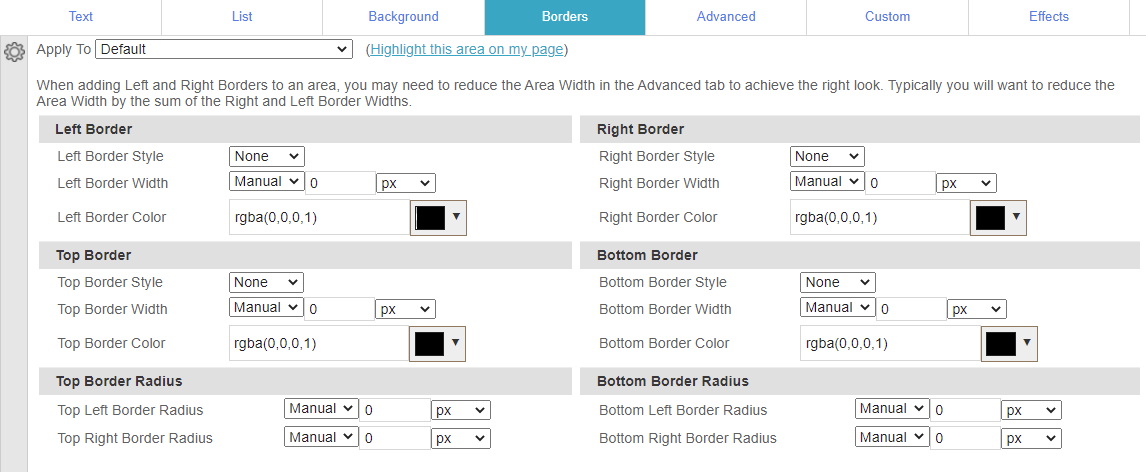
邊界屬性讓你可針對選定區域的每一側(左/右/上/下)設定邊界。下列選項可用於每側:- 邊界風格 - 設置邊界線的風格(實線/虛線/立體線等)。
- 邊界寬度 - 設置邊框的寬度。
- 邊界顏色 - 設置邊界的顏色。
- 邊界半徑 - 讓選定的區域產生圓角。數值越高,角落越圓潤。即使您所選擇的區域沒有邊界,您仍可使用邊界半徑。

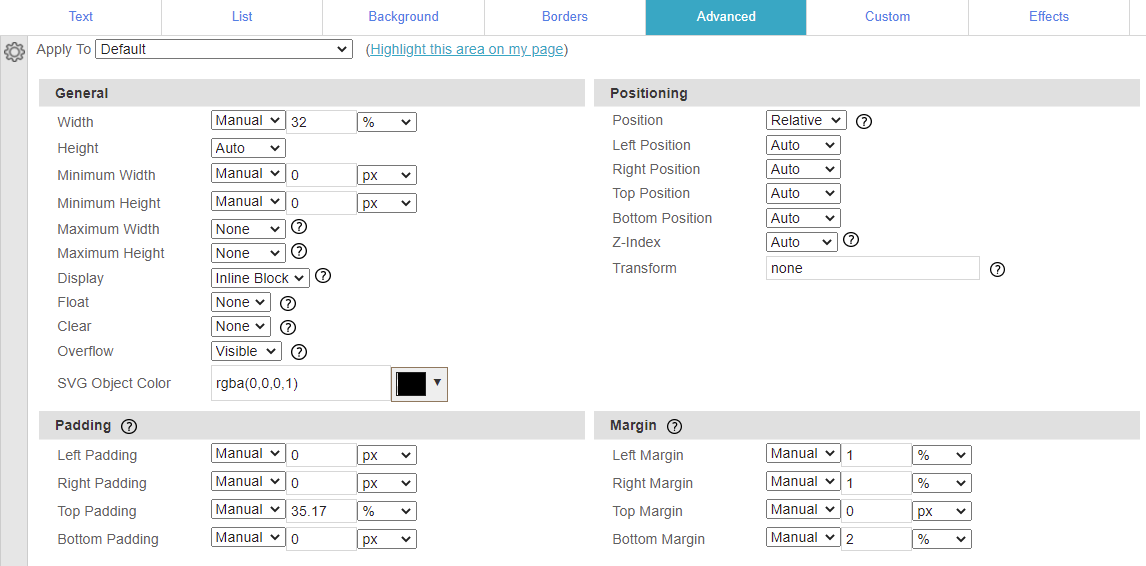
進階屬性讓您可以控制大小、間距和區域位置。- 寬度 - 設置所選區域的寬度。
- 高度 - 設置選定區域的高度。
- 最小寬度 - 若該區域沒有設置固定的寬度,您可設置最小寬度。
- 最小高度 - 若該區域沒有設置固定的高度,您可設置最小高度。
- 最大寬度 - 若該區域沒有設置固定的寬度,您可設置最大寬度。
- 最大高度 - 若該區域沒有設置固定的高度,您可設置最大高度。
- 顯示 - 確定一個區域是否以及如何顯示。
- 浮動 (Float) - 設定區域要移動至包含區域的左側或右側。臨接區域將被移動至同一行為浮動區域。
- 清除 (Clear) - 若之前的區域在你選擇的方向設為浮動,那麼將此區域換到下一行。
- 捲軸控制(Overflow) - 設定當區域超過設定的寬度和/或高度時要如何呈現。
- 左/右/頂部/底部間距 - 設定所選區域及其內容的邊緣之空間。
- 左/右/上/下邊距 - 設定選定的區域和周邊區域之空間。
- 定位
- 靜態(Static) - 忽略所有的定位設定
- 相對(Relative) - 使用左/右/頂部/底部位置數值來移動該區域。周邊地區將不會受到影響。
- 絕對(Absolute) - 使用左/右/頂部/底部位置數值來設定該區域在網頁上的位置。,若包含區域 (Containing Area) 選擇相對 (Relative),那麼定位將由包含區域來決定
- 固定 (Fixed) - 使用左/右/頂部/底部位置數值來設定該區域在瀏覽器視窗裡的位置。該區域不會隨著訪客捲動網頁而移動。
- Z-Index - 決定相對/絕對/固定重疊區域的出現順序,Z值較高者為上。

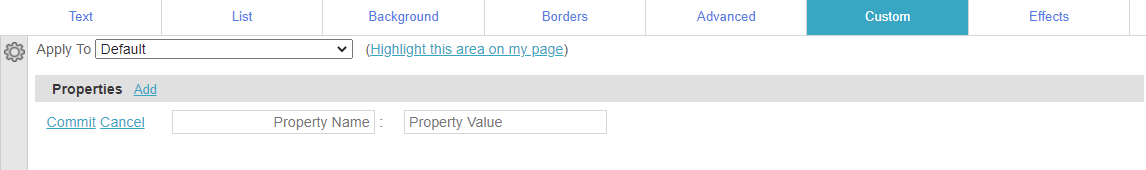
自訂屬性允許你輸入系統未包含的CSS屬性。您可以參考W3學校之說明。- 點擊新增以建立屬性。
- 輸入屬性名稱和屬性值 。
- 點擊採用 。