IV Help Guide
Video Widget
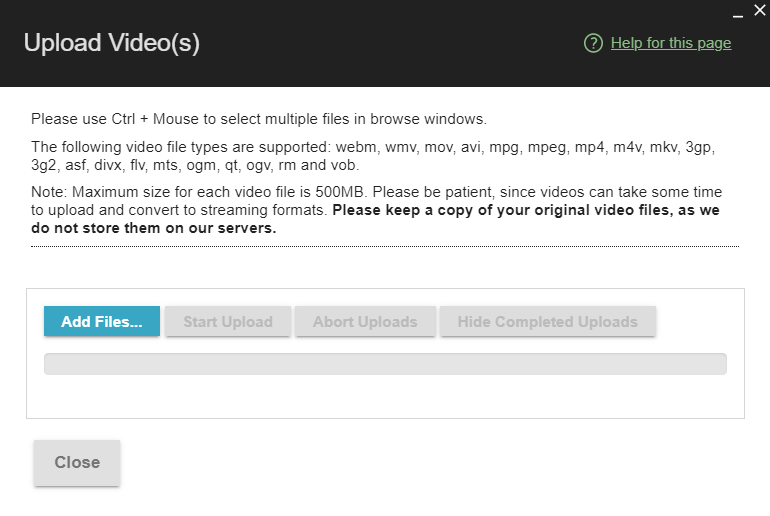
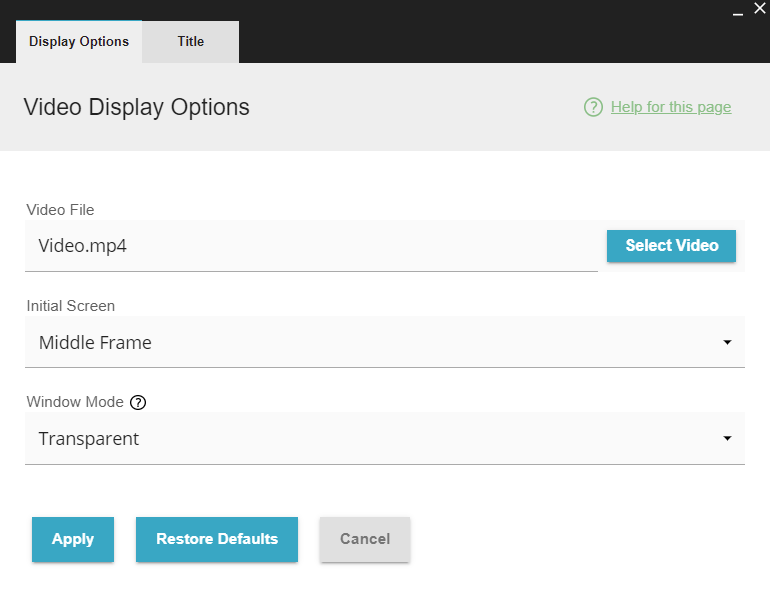
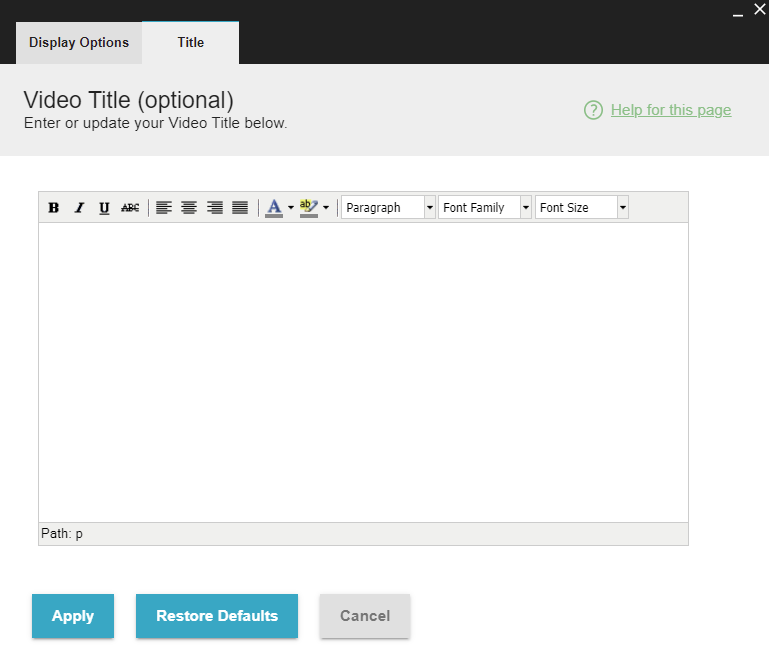
Welcome to our tutorial on our video widget for your website. The video widget is an easy to use way to display your video files online. This widget is primarily used for videos you have created and uploaded directly to the system. For information about embedding videos uploaded to other services such as YouTube, please view our tutorial on Code Widgets. To begin click the arrow below next to a topic below and our visual guide will appear. To advance to the next step simply click the next button inside the appropriate box.
© 2022 4.0 Help Guide