IV Help Guide
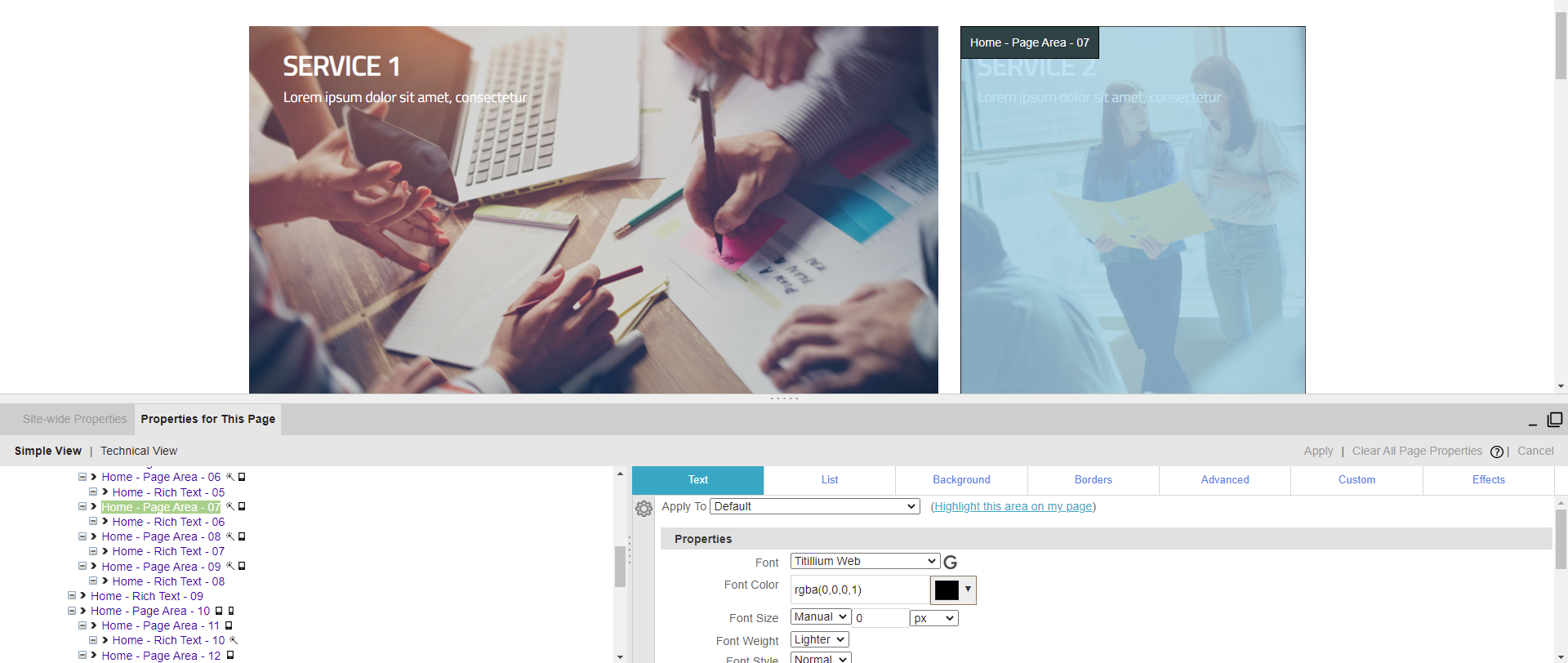
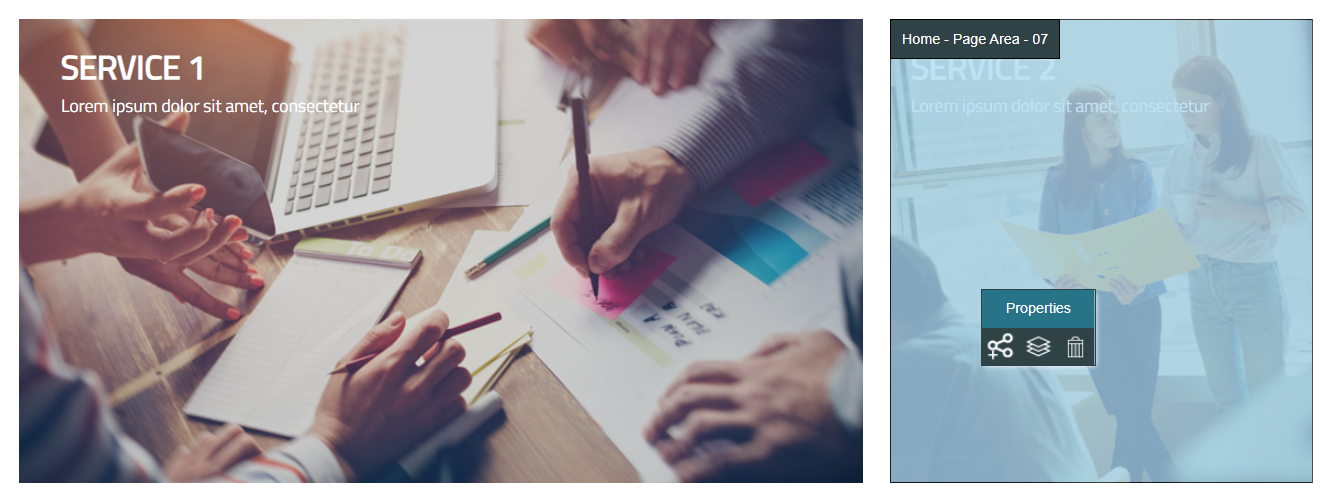
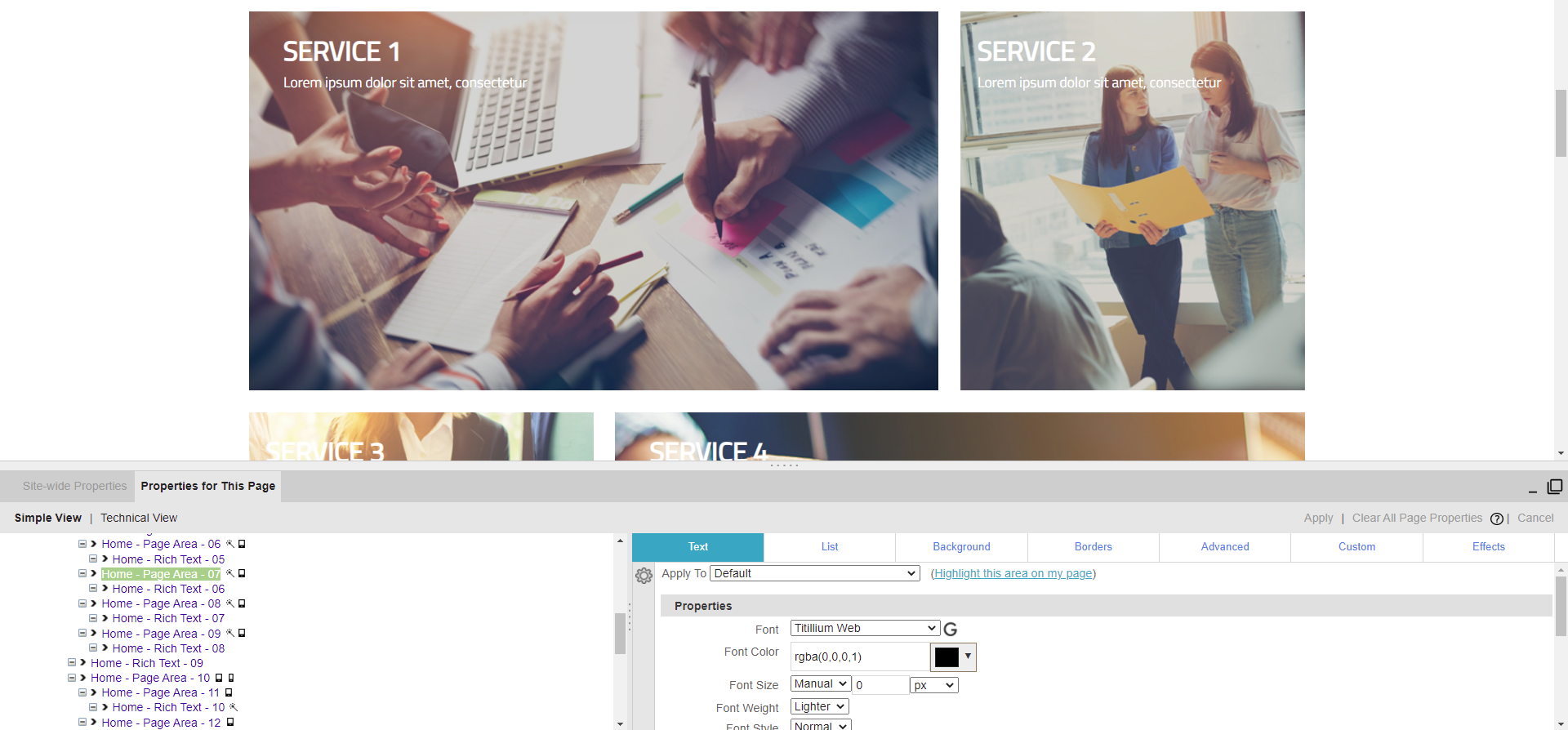
Site Areas and Page Areas
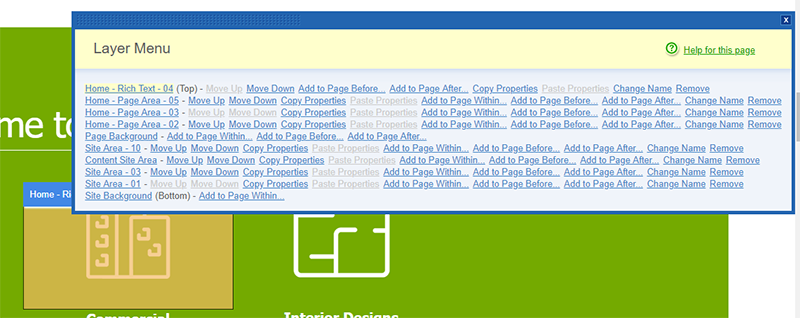
Welcome to our tutorial on managing the site wide, and page specific areas of your website. This visual guide will show you how to add or adjust Site Areas and Page Areas. Remember Site Areas affect every page on your website, while Page Areas are specific just to the page you are currently working on. To begin click the arrow next to a topic below and our visual guide will appear. To advance to the next step simply click the next button inside the appropriate box.
© 2022 4.0 Help Guide